Helpful links
New: see some examples in live action at https://mhls-mhud.na.iiivega.com/ and https://kiosk-mhud.na.iiivega.com/
Introducing kiosk and collection site homepage customization!
With each custom Discover domain, you can also customize the landing page with colors, branding, showcases, events, links, and more.
There are three levels of permission for staff accounts to interact with the homepage editor. These permissions are assigned on a site-by-site basis. Site Admins can give users these roles within their sites. More about site administration. Training for managing showcases, homepages, and custom catalog sites can be requested by sending an email to techsupport@midhudson.org.
Permissions:
Homepage Admin: can create, edit, and publish homepage content for a specific site.
Homepage Creator: can create and edit drafts of the site’s homepage.
Homepage Reviewer: can only view drafts of homepages.
To access the homepage editor:
- Go to: https://mhud.na.iiivega.com/staff/. Log in with Vega staff username (or email) and password.
- If necessary, select the site > Actions > Edit.
- Go to Interface configurations > Homepage Builder.
Content options and examples
New: see some examples in live action at https://mhls-mhud.na.iiivega.com/ and https://kiosk-mhud.na.iiivega.com/!
Each homepage can have a maximum of 20 rows of content, plus 20 rows scheduled for the future. Rows can contain the following components:
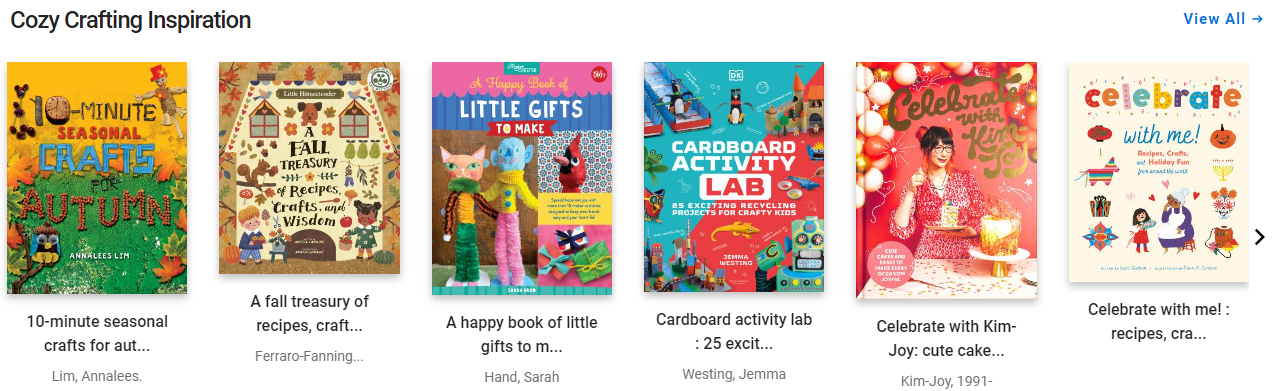
Cover images pulled from the selected Discover showcase.
Cover images pulled from the selected showcases or uploaded images.

Uploaded image for a larger ad banner that links to a showcase or URL. You can have one or more hero images per carousel.
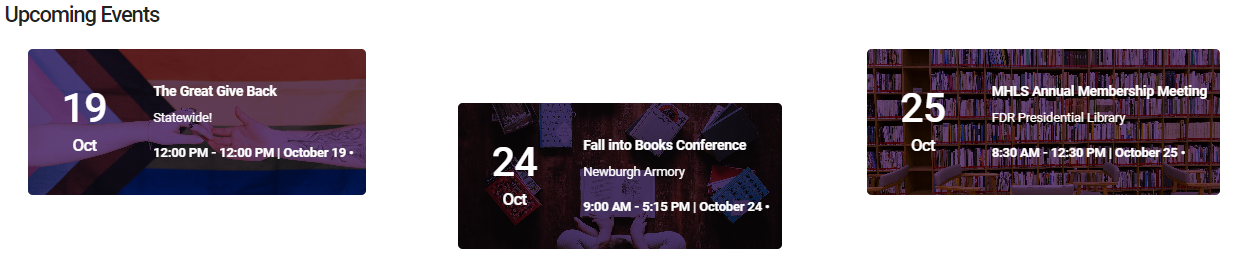
Descriptions of up to three events that can link to URLs.

Syndetics image (when available) that links to the person page, editable biography, and resource covers that link to their details pages.
Scheduling
We can configure 20 unscheduled rows and 20 additional rows of scheduled content. The schedule settings for each component row is within in the component settings.
In homepage draft view, scheduled content is labelled as “scheduled.” In the preview, it appears with a gray background and the applicable start/end date information. The scheduled components can be arranged in the draft view in the order in which they will display on the page.
Things you should know know:
- Scheduled content is prioritized over unscheduled content.
- When there is more scheduled content than the published limit of 20 rows, the additional content is not shown.
- When you hit the maximum of 40 rows of content, you will see a message that your home page can’t schedule any additional content.
- Scheduling is attached to the entire component block. For example, if you have a hero that is published, but you would like it to change at a specific date and time, you would create a new version and schedule both so that the new one appears at the same date/time that the older one disappears.
Overall look/theme options
You can choose a background color from a list of options and upload up to three images to create a watermark.

Coming soon.
Image files from Mid-Hudson
You do not have to use the same graphics on your own kiosks or collection sites, but you are free to use these images from the main catalog site. Right-click on an image to save it to your device and upload to your own sites’ homepages.



(note that Universal Class is no longer supported by all libraries)
Modified from free stock photos on Unsplash and Pexels.




























Sources for free stock images:
- Unsplash
- Pexels
- LX Starter and Canva also have stock image libraries that you can access if you have accounts with those sites (see here to learn about LX Starter and get free training and access through MHLS).
Innovative recommends the following image dimensions. Vega resizes and centers the images to fit the image space. The maximum file size is 3 MB.
- Showcase and hero images: 880 px wide by 320 px tall.
- Author images: 296 px wide by 428 px tall.
To learn more about customizing your homepages, take our short training-on-demand course, Editing Your Homepage.